Тестирование ваших проектов под разные браузеры всегда было большой головной болью, а в эпоху мобильных устройств вы получили в придачу еще больше головной боли.
Ваша навигация в меню отлично выглядит на всех разрешениях экранов? Воспроизводится ли анимация на мобильных девайсах? Корректно ли она воспроизводится? Хорошо ли выглядит ваш проект под планшетное разрешение? Список этих вопросов, которые вы должны задавать себе, можно продолжать до бесконечности. Сегодня мы поговорим о Chrome Emulation и как обычно в полной версии.
Chrome Emulation: отличный инструмент для тестирования
Такие средства как: BrowserStack, Screenfly, Deviceponsive помогают устранить проблемы описанные выше, но не всегда они бесплатны или удобны.
Для тех, кто ценит время и бюджет, существует Chrome Emulation.
С ним вы сможете:
- проверить ваш проект под любое устройство;
- изменить размеры экрана браузера для нужного вам разрешения;
- исправить ошибки, которые вам предоставили пользователи или найденные вами.
Приведенные выше преимущества являются чуть ли не идеальными. Чего вы ждете? Все это есть в Chrome и спасибо ему за это.
Chrome Device Emulation
Начиная с версии Chrome 32 у нас появилась возможность эмулировать поведение проектов на различных устройствах. Называется все это – «Chrome Emulation».
Вот и познакомимся с данными настройками и плюшками прямо сейчас.
Шаг 1: Откройте Dev Tools
Данную консоль вы можете открыть, нажав клавишу F12 в ОС Windows или сочетанием клавиш CTRL + ALT + I на ОС Mac.
Второй вариант: прямо в браузере Chrome правой клавишей -> Просмотреть код элемента.
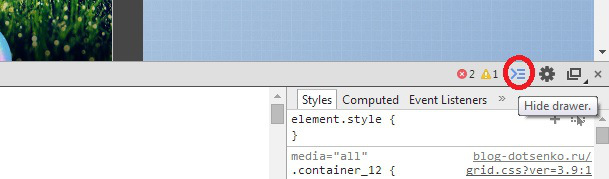
Шаг 2: Откройте консоль
В правом верхнем углу Dev Tools есть изображение консоли.
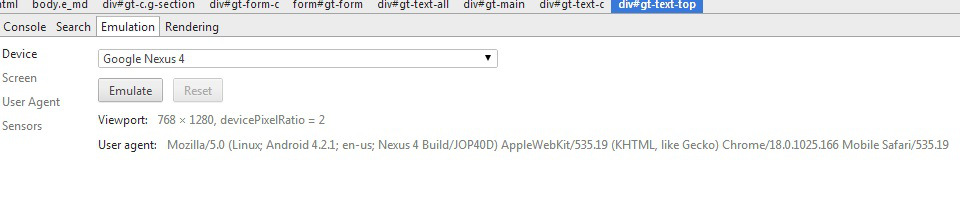
 Шаг 3: Откройте закладку эмуляции
Шаг 3: Откройте закладку эмуляции
После того, как консоль появится, вы увидите несколько вкладок. Выбирайте “Emulation”.
 Шаг 4: Выберите устройство и обновите страницу
Шаг 4: Выберите устройство и обновите страницу
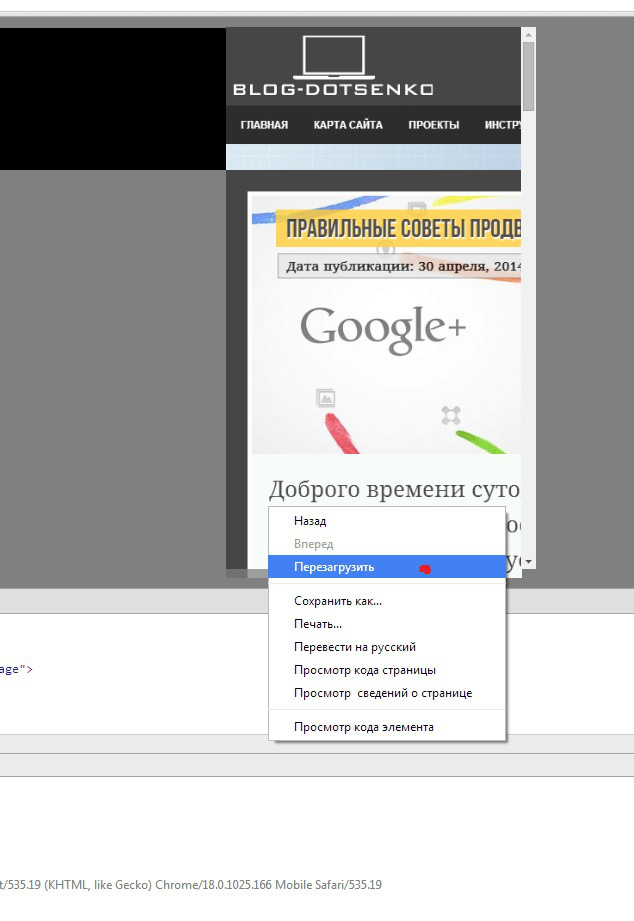
Выпадающее меню вкладки “Device” позволяет выбрать нам нужное устройства. К примеру, выбираем Apple Iphone 4, нажимаем “Emulate”. Экран выстроится под разрешение экрана. Но не пугайтесь, еще нужно обновить страницу, для этого в окне нажимаем “Перезагрузить”.
 Шаг 5. Получаем обратную связь и исправляем ошибки
Шаг 5. Получаем обратную связь и исправляем ошибки
После того, как вы перезагрузили страницу, вы увидите свою страницу так же, как вы бы ее видели с мобильного устройства.
Дополнительные возможности
Отображение вашего проекта под различные разрешения — это конечно же хорошо, но есть и другие приятные вещи. Давайте их рассмотрим.
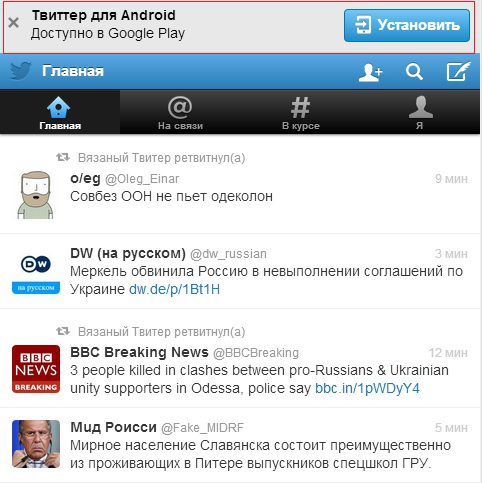
Мобильный таргетинг
Это отличная возможность увидеть на вашем сайте как работает таргетинг для мобильных устройств. То есть, допустим, вы написали функцию уведомления о том, что существует версия под Iphone с возможностью установить его, например, такой таргетинг реализован на сайте twitter. Если вы зайдете на сайт в режиме эмуляции Iphone, то вы получите уведомление о том, что существует версия под данное устройство. Тоже самое с android устройствами.
Отличное средство для проверка таргетинга. Пробуем.
 Подмена геолокации
Подмена геолокации
Если вы используете HTML5 геолокацию в своем проекте, вам понадобится данная функция подмены. Вы сможете менять свое местоположение и тестировать ваши функции.
Анимация
Анимация отличный способ украсить ваш проект. Важнейшим недостатком анимации является то, что она может по-разному воспроизводится на мобильных устройствах. Если вы не сможете отследить и исправить отображение для мобильных устройств, вы всегда сможете отключить воспроизведение для данных устройств. Google Emulation вам также сможет в этом помочь. Вот пример на Codepen – он корректно отображается в браузере, но в тоже время в мобильных устройствах работает как статика, поэтому порой важно отключать неработающую анимацию, нежели оставлять ее в непредсказуемом виде.
Заключение
Тестирование веб проектов и приложений для нескольких браузеров и устройств большая головная боль, которая частично может быть исправлена подходящими инструментами и большой коллекцией устройств. К счастью, мы познакомились с такой прекрасной функцией в отличном браузере Chrome и большую часть проблем можем решить бесплатно и быстро.
Источник: blog-dotsenko.ru

Комментарии